序
最近时间空闲比较多,想起来还没有系统的学习过html,css和js,刚好趁着最近复习巩固一下这块的知识,把自己学习的东西记录下来。let’s
do it!
html
div是块元素,他会独占一整行,无论他的内容有多少,主要用来页面布局。而像span,a,img,iframe这种的内联元素(行内元素)只占自身大小,不会占用一整行。块元素主要用来做页面的布局,内联元素用来选中文本设置样式
meta
- 主要用于设置网页中的一些元数据,元数据不是给用户看
- charset 指定网页的字符集
- name 指定的数据的名称
- content 指定的数据的内容
- keywords 表示网站的关键字,可以同时指定多个关键字,关键字间使用,隔开
- description 用于指定网站的描述,网站的描述会显示在搜索引擎的搜索的结果中
- title标签的内容会作为搜索结果的超链接上的文字显示
1
2<meta http-equiv="refresh" content="3;url=https://www.xxx.com">
几秒后将页面重定向到另一个网站
超链接
- 超链接可以让我们从一个页面跳转到其他页面,或者是当前页面的其他的位置
- 使用 a 标签来定义超链接
- 属性:
- href 指定跳转的目标路径
- 值可以是一个外部网站的地址
- 也可以写一个内部页面的地址
- href 指定跳转的目标路径
- 属性:
- 超链接是也是一个行内元素,在a标签中可以嵌套除它自身外的任何元素
- target属性,用来指定超链接打开的位置
- 可选值:
- _self 默认值 在当前页面中打开超链接
- _blank 在一个新的要么中打开超链接
- 可选值:
图片标签
图片标签用于向当前页面中引入一个外部图片
1
<img src="./" alt="">
img这种元素属于替换元素(块和行内元素之间,具有两种元素的特点)
属性:
src 属性指定的是外部图片的路径(路径规则和超链接是一样的)
alt 图片的描述,这个描述默认情况下不会显示,有些浏览器会图片无法加载时显示
- 搜索引擎会根据alt中的内容来识别图片,如果不写alt属性则图片不会被搜索引擎所收录
width 图片的宽度 (单位是像素)
height 图片的高度
- 宽度和高度中如果只修改了一个,则另一个会等比例缩放
注意:
- 一般情况在pc端,不建议修改图片的大小,需要多大的图片就裁多大
- 但是在移动端,经常需要对图片进行缩放(大图缩小)
图片的格式:
jpeg(jpg)
- 支持的颜色比较丰富,不支持透明效果,不支持动图
- 一般用来显示照片
gif
- 支持的颜色比较少,支持简单透明,支持动图
- 颜色单一的图片,动图
png
- 支持的颜色丰富,支持复杂透明,不支持动图
- 颜色丰富,复杂透明图片(专为网页而生)
webp
- 这种格式是谷歌新推出的专门用来表示网页中的图片的一种格式
- 它具备其他图片格式的所有优点,而且文件还特别的小
- 缺点:兼容性不好
base64
- 将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片
- 一般都是一些需要和网页一起加载的图片才会使用base64
列表
无序列表
- 使用ul标签来创建一个无序列表
- 使用li在ul中创建一个一个的列表项
- 通过type属性修改列表中的项目符号,也可以在css中用list-style:none来去掉项目符号
有序列表
- 有序列表和无序列表相似,只不过他用ol来代替ul
定义列表
- 使用dl来创建一个定义列表
- dt: 被定义的内容
- dd: 对定义内容的表述
表格
html中用table标签来创建单元格
- table标签中用tr表示行,tr中用td表示列来创建单元格
- colspan设置横向合并单元格,rowspan设置纵向合并单元格
- table和td边框之间的默认距离可以用border-spacing:0或者是border-collapse:collapse来消除
长表格可以将一个表格分成三个部分:
- 头部 thead
- 主体 tbody
- 底部 tfoot
- th 表示头部的单元格
表单
- form标签中必须指定一个action属性,该属性指向一个服务器地址,当我们提交表单时将会提交到action属性对应的地址,在form中添加不同的表单项
- 还可以在标签中加:
- autocomplete=”off” 关闭自动补全
- readonly 将表单项设置为只读,数据会提交
- disabled 将表单项设置为禁用,数据不会提交
- autofocus 设置表单项自动获取焦点
框架集
- 使用frameset来创建一个框架集,注意frameset和body不能出现在一个页面中
- 框架集和内敛框架的作用相似,都是引用外部页面,但是框架集可以同时引用多个,而内联框架只能引入一个
- 框架集中的框架:rows按行排列/cols按列排列
- frameset中可以再嵌套frameset
- frameset和iframe一样,他里面的内容都不会被搜索引擎所检索
- 使用frameset就意味着页面中不能有自己的内容,只能引入其他的页面,而我们所加载的每一个页面浏览器都需要重新发送一次请求,用户体验差
hack
hack其实时一个特殊的代码,这段代码只有在某些浏览器可以识别,而其他浏览器不能识别,通过这种方式,来为一些浏览器设置特殊代码
- 条件hack
1 | <!--if<keywords>?IE<version>?> |
- 属性hack
1 | selector{<hack>?property:value<hack>?;} |
音频
- audio 标签用来向页面中引入一个外部的音频文件的
- 音视频文件引入时,默认情况下不允许用户自己控制播放停止
- 属性:
- controls 是否允许用户控制播放
- autoplay 音频文件是否自动播放
- 如果设置了autoplay 则音乐在打开页面时会自动播放
- 但是目前来讲大部分浏览器都不会自动对音乐进行播放
- loop 音乐是否循环播放
1
2
3
4
5
6
7
8
9<audio src="./source/audio.mp3" controls autoplay loop></audio>
兼容性 //第一个文件不兼容会切换到第二个文件,以此类推,如果文件全都不兼容就显示文字
<audio controls>
对不起,您的浏览器不支持播放音频!请升级浏览器!
<source src="./source/audio.mp3">
<source src="./source/audio.ogg">
<embed src="./source/audio.mp3" type="audio/mp3" width="300" height="100">
</audio>
视频
- 使用video标签来向网页中引入一个视频
- 使用方式和audio基本上是一样的
1
2
3
4
5
6
7
8<video controls>
<source src="./source/flower.webm">
<source src="./source/flower.mp4">
<embed src="./source/flower.mp4" type="video/mp4">
</video>
还可以用内联框架来显示视频
<iframe frameborder="0" src="" allowFullScreen="true" width="500" height="300"></iframe>
- 使用方式和audio基本上是一样的
css
选择器
元素选择器
- 可以直接使用标签名做元素选择器
id选择器
- 【id=”p1”】->【#p1】
class选择器
- 【class=”p1”】->【.p1】
- class属性和id属性相似,只不过class属性可以重复拥有相同的class属性值元素,我们称它为一组元素
伪类选择器
伪类专门用来表示元素的一种特殊的状态,当我们需要为处在特殊状态的元素设置样式时,就可以用伪类
- a.link 没访问过的链接样式
- a.visited 访问过的链接样式
- a.hover 鼠标移入的状态
- a.active 链接被点击的状态
- a.focus 获取焦点的状态
属性选择器
- 可以根据元素的属性或属性值来选取制定的元素。
- 选择器优先级:内联样式>id选择器,class选择器>伪类选择器>元素选择器
颜色
在CSS中可以直接使用颜色名来设置各种颜色
- 比如:red、orange、yellow、blue、green … …
- 但是在css中直接使用颜色名是非常的不方便
RGB值:
- RGB通过三种颜色的不同浓度来调配出不同的颜色
- R red,G green ,B blue
- 每一种颜色的范围在 0 - 255 (0% - 100%) 之间
- 语法:RGB(红色,绿色,蓝色)
RGBA:
- 就是在rgb的基础上增加了一个a表示不透明度
- 需要四个值,前三个和rgb一样,第四个表示不透明度
- 1表示完全不透明 0表示完全透明 .5半透明
十六进制的RGB值:
- 语法:#红色绿色蓝色
- 颜色浓度通过 00-ff
- 如果颜色两位两位重复可以进行简写
- #aabbcc –> #abc
HSL值 HSLA值
- H 色相(0 - 360)
- S 饱和度,颜色的浓度 0% - 100%
- L 亮度,颜色的亮度 0% - 100%
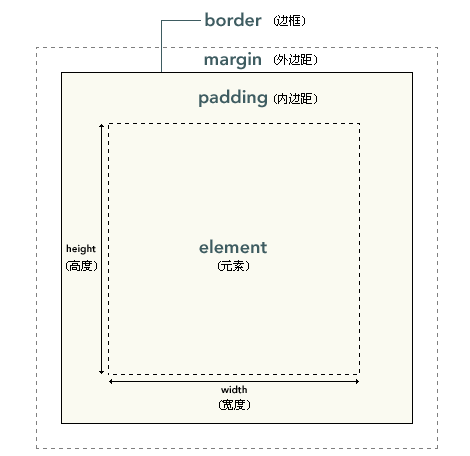
盒子模型
width和height只是设置内容区的大小,而不是盒子的大小
盒子的大小由内容区,内边距,边框共同决定
border边框
- border-width:边框的宽度
- border-color:边框的颜色
- 边框的宽度和颜色可以设置四个值,分别代表边框上右下左(顺时针)的属性
- border-style:边框的样式
- 简写形式border:颜色 样式 宽度
- outline 用来设置元素的轮廓线,用法和border一模一样
- 轮廓和边框不同的点,就是轮廓不会影响到可见框的大小
padding内边框
- 内边距会影响盒子可见框的大小
- padding-top/right/bottom/left
margin外边距
- 外边距指的是当前盒子和其他盒子之间的距离
- margin-top/right/bottom/left:正负表示相反方向
垂直外边距的重叠
- 在网页中垂直方向的相邻外边距会发生外边距的重叠
- 外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是求和
- 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素
- 解决方法:可以通过在父子元素中间加元素来隔开他们,使他们不在相邻;也可以通过设置父元素的内边距来实现
内联元素可以设置内边距和边框,水平方向影响布局,垂直方向不影响布局;还可以设置外边距,水平方向相邻外边距是求和的,但不支持垂直方向的外边距
box-shadow
- 用来设置元素的阴影效果,阴影不会影响页面布局
- 第一个值 水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
- 第二个值 垂直偏移量 设置阴影的水平位置 正值向下移动 负值向上移动
- 第三个值 阴影的模糊半径
- 第四个值 阴影的颜色
1
box-shadow: 0px 0px 50px rgba(0, 0, 0, .3) ;
- 用来设置元素的阴影效果,阴影不会影响页面布局
border-radius:
- 用来设置圆角,圆角设置的圆的半径大小
1
2
3
4
5border-top-left-radius
border-top-right-radius
border-bottom-left-radius
border-bottom-right-radius
border-top-left-radius:50px 100px;
- 用来设置圆角,圆角设置的圆的半径大小

display
display可以将行内元素变成块元素,可以用来改变行内元素的宽高
display:inline 可以将一个元素作为内联元素显示
display:block 可以将一个元素设置为块元素
display:inline-block
将一个行内元素转换为块元素,可以使一个元素既可以设置宽高,又不会独占一行(既有行内元素的特点又有块元素的特点)- 如果想要元素消失后位置保留,可以用visibility:hidden
display:none 不显示元素,并且元素不会再页面中继续占有位置
文档流
文档流处在网页的底层,他表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中
块元素在文档流中的特点
- 块元素在文档流中会独占一行,快元素会自上向下排列
- 块元素在文档流中默认宽度是父元素的100%
- 块元素在文档流中的高度默认被内容撑开
内联元素在文档流中的特点
- 如果一行中不足以容纳所有的内联元素,则换到下一行,继续从左向右
当元素的宽度的值为auto时,此时会指定内边距不影响可见框的大小,而是会自动修改宽度来适应内边距
float
使用float来使元素浮动,从而脱离文档流
- none:默认值,元素默认在文档流中排列
- left:元素立即脱离文档流,向页面的左侧浮动
- right:元素立即脱离文档流,向页面的右侧浮动
元素脱离文档流后,它下面的元素立即向上移动,元素浮动以后,会尽量向页面的左上或者是右上移动,直到遇到父元素的边框或者是其他浮动元素
如果浮动元素的上边是一个没有浮动的块元素,则浮动元素不会超过块元素
浮动元素不会超过他上边的兄弟元素,最多和他上面的兄弟元素并列
浮动元素不会覆盖文字,文字会自动环绕在元素的周围
块元素脱离文档流后,高度和宽度都被内容撑开
内联元素脱离文档流后,就变成了块元素,高度和宽度都被内容撑开
一旦脱离文档流后,内联元素和块元素全都是块元素,不做区分
clear可以用来清除浮动
- none:默认值,不清除浮动
- left: 清除左侧浮动元素对当前元素的影响
- right:清除右侧浮动元素对当前元素的影响
- both:清除两侧浮动元素对当前元素的影响
高度塌陷问题
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高,但是当子元素设置浮动以后,子元素脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,导致页面布局混乱。
解决方法:
我们可以将父元素的高度写死,来避免塌陷,但是我们一旦将高度写死,父元素就不能自适应子元素的高度,所以这种方法不推荐
在页面中的元素都有一个隐含的属性叫block formatting
contex,简称bfc,该属性可以设置打开或者关闭,默认是关闭的开启bfc后,元素具有以下特征:
- 父元素的垂直外边距不会和子元素重叠
- 开启bfc的元素不会被浮动元素所覆盖
- 开启bfc的元素可以包括浮动的子元素
如何开启元素的bfc
设置元素浮动
- 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题,不推荐
设置元素绝对定位
- 效果同1,不推荐
设置元素为inline-block
- 可以解决问题,但是会导致宽度丢失,不推荐
将元素的overflow设置为一个非visible的值
- 推荐方式:将overflow设置为hidden是副作用最小的开启bfc的方式
但是在IE6及以下版本不支持bfc,所以在IE6中我们通过开haslayout来解决问题,开启方式:直接将元素的zoom设置为1
还可以在高度塌陷的父元素的最后,添加一个空白的div,由于这个div没有浮动,所以他是可以撑开父元素的高度的,然后对其进行清除浮动,这样就可以通过空白的div来撑开父元素,基本没有副作用,但是会产生一个多余的div结构,所以我们还可以用div的after伪类在元素的最后添加一个空白的块元素来实现同样的效果
clearfix
既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
1
2
3
4
5
6.clearfix:before,
.clearfix:after{
content:"";
display:table;
clear:both;
}
定位
定位就是将指定的定位摆放到页面的任意位置
相对定位(position:relative)
- 当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生变化
- 当元素开启定位后,可以通过left,right,top,bottom来设置元素相对于其定位位置的偏移量
- 相对定位是相对于元素在文档流中的位置进行定位
- 相对定位的元素不会脱离文档流
- 相对定位会使元素提升一个层级(覆盖低层级元素)
- 相对定位不会改变元素的性质,块还是块,内联还是内联
绝对定位(position:absolute)
- 开启绝对定位后会脱离文档流
- 开启绝对定位后,如果不设置偏移量,则元素的位置不发生改变
- 绝对定位是相当于离他最近的开启了定位的祖先元素进行定位的,如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
- 绝对定位也会使元素提升一个层级(覆盖低层级元素)
- 绝对定位会改变元素的性质,内联元素变成块元素,块的宽高被内容撑开
固定定位(position:fixed)
- 固定定位也是一种相对定位,他的绝大多数特点和绝对定位一样
- 不同的是:固定定位永远都会相对于浏览器窗口进行定位,它永远固定在窗口的某个位置,不会随着滚动条滚动
层级
如果定位元素的层级是一样的,则下边的元素会盖住上边的,还可以通过z-inline属性来设置元素的层级(父元素的层级再高,也不会盖住子元素),当然没有开启定位的元素不能使用z-inline
透明背景
- opacity可以用来设置元素背景的透明,范围:0
1(完全透明不透明)
字体族
font-size设置大小
font-style设置斜体
font-weight设置加粗效果
font-variant设置大小写
font-family 字体族(字体的格式)
- 可选值:
- serif 衬线字体
- sans-serif 非衬线字体
- monospace 等宽字体
- 指定字体的类别,浏览器会自动使用该类别下某一种的字体使用
- font-family 可以同时指定多个字体,多个字体间使用,隔开
- 字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
- 可选值:
iconfont(图标字体)
- 在网页中经常需要使用一些图标,可以通过图片来引入图标
- 但是图片大小本身比较大,并且非常的不灵活
- 所以在使用图标时,我们还可以将图标直接设置为字体,
- 然后通过font-face的形式来对字体进行引入
- 这样我们就可以通过使用字体的形式来使用图标
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19以阿里图标库为例
1. 在官网上下载图标然后用link将iconfont.css引入项目中
2. 然后用i标签引入,也可以用class引入
<i class="iconfont"></i>
<i class="iconfont icon-qitalaji"></i>
3. 可以用css对样式进行设置
<style>
i.iconfont{
font-size: 100px;
}
p::before{ //p标签前
content: '\e625';
font-family: 'iconfont';
font-size: 100px;
}
</style>
- 在网页中经常需要使用一些图标,可以通过图片来引入图标
line height(行高)
行高指的是文字占有的实际高度
可以通过line-height来设置行高
- 行高可以直接指定一个大小(px em)
- 也可以直接为行高设置一个整数 , 如果是一个整数的话,行高将会是字体的指定的倍数
行高经常还用来设置文字的行间距
- 行间距 = 行高 - 字体大小
字体框
- 字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
可以将行高设置为和高度一样的值,使单行文字在一个元素中垂直居中
文本
text-align 文本的水平对齐
- 可选值:
- left 左侧对齐
- right 右对齐
- center 居中对齐
- justify 两端对齐
- 可选值:
vertical-align 设置元素垂直对齐的方式
- 可选值:子元素和父元素
- baseline 默认值 基线对齐
- top 顶部对齐
- bottom 底部对齐
- middle 居中对齐
- 可选值:子元素和父元素
text-decoration 设置文本修饰
- 可选值:
- none 什么都没有
- underline 下划线
- line-through 删除线
- overline 上划线
- 可选值:
white-space 设置网页如何处理空白
- 可选值:
- normal 正常
- nowrap 不换行
- pre 保留空白
- 可选值:
背景
background-color 设置背景颜色
background-image 设置背景图片
- 可以同时设置背景图片和背景颜色,这样背景颜色将会成为图片的背景色
- 如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满
- 如果背景的图片大于元素,将会一个部分背景无法完全显示
- 如果背景图片和元素一样大,则会直接正常显示
background-repeat 用来设置背景的重复方式
- 可选值:
- repeat 默认值 , 背景会沿着x轴 y轴双方向重复
- repeat-x 沿着x轴方向重复
- repeat-y 沿着y轴方向重复
- no-repeat 背景图片不重复
- 可选值:
background-position 用来设置背景图片的位置
设置方式:
通过 top left right bottom center 几个表示方位的词来设置背景图片的位置
使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center
通过偏移量来指定背景图片的位置:
- 水平方向的偏移量 垂直方向变量
background-clip 设置背景的范围
- 可选值:
- border-box 默认值,背景会出现在边框的下边
- padding-box 背景不会出现在边框,只出现在内容区和内边距
- content-box 背景只会出现在内容区
- 可选值:
background-origin 背景图片的偏移量计算的原点
- padding-box 默认值,background-position从内边距处开始计算
- content-box 背景图片的偏移量从内容区处计算
- border-box 背景图片的变量从边框处开始计算
background-size 设置背景图片的大小
第一个值表示宽度
第二个值表示高度
如果只写一个,则第二个值默认是 auto
cover 图片的比例不变,将元素铺满
contain 图片比例不变,将图片在元素中完整显示
background-attachment
- 背景图片是否跟随元素移动
- 可选值:
- scroll 默认值 背景图片会跟随元素移动
- fixed 背景会固定在页面中,不会随元素移动
线性渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果
渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
linear-gradient()
- linear-gradient(red,yellow)
- 红色在开头,黄色在结尾,中间是过渡区域
- 线性渐变的开头,我们可以指定一个渐变的方向
- to left
- to right
- to bottom
- to top
- xxx deg表示度数
- turn 表示圈
渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,
也可以手动指定渐变的分布情况repeating-linear-gradient() 可以平铺的线性渐变
径向渐变
radial-gradient() 径向渐变(放射性的效果)
默认情况下径向渐变的形状根据元素的形状来计算的
正方形 –> 圆形
长方形 –> 椭圆形
我们也可以手动指定径向渐变的大小
- circle 正圆
- ellipse 椭圆
也可以指定渐变的位置
语法:
radial-gradient(大小 at 位置, 颜色 位置 ,颜色 位置 ,颜色 位置)
大小:
- circle 圆形
- ellipse 椭圆
- closest-side 近边
- closest-corner 近角
- farthest-side 远边
- farthest-corner 远角
位置:
- top right left center bottom
transition(过渡)
- 通过过渡可以指定一个属性发生变化时的切换方式
- 通过过渡可以创建一些非常好的效果,提升用户的体验
transition-property: 指定要执行过渡的属性
- 多个属性间使用,隔开
- 如果所有属性都需要过渡,则使用all关键字
- 大部分属性都支持过渡效果,注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡
transition-duration: 指定过渡效果的持续时间
- 时间单位:s 和 ms 1s = 1000ms
transition-timing-function: 过渡的时序函数
- 指定过渡的执行的方式
- 可选值:
- ease 默认值,慢速开始,先加速,再减速
- linear 匀速运动
- ease-in 加速运动
- ease-out 减速运动
- ease-in-out 先加速 后减速
- cubic-bezier() 来指定时序函数
- steps() 分步执行过渡效果
- 可以设置一个第二个值:
- start , 在时间开始时执行
- end , 在指定时间结束后执行过渡(默认值)
- 可以设置一个第二个值:
transition-delay: 过渡效果的延迟,等待一段时间后在执行过渡
5.transition 简写
- 可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟
动画(animation)
- 动画和过渡类似,都是可以实现一些动态的效果,
- 不同的是过渡需要在某个属性发生变化时才会触发
- 动画可以自动触发动态效果
- 设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
1 | @keyframes test { |
animation-duration: 动画的执行时间
animation-iteration-count 动画执行的次数
- 可选值:
- 次数
- infinite 无限执行
- 可选值:
animation-direction
- 指定动画运行的方向
- 可选值:
- normal 默认值 从 from 向 to运行 每次都是这样
- reverse 从 to 向 from 运行 每次都是这样
- alternate 从 from 向 to运行 执行完from-to 执行to-from
- alternate-reverse 从 to 向 from运行 重复执行动画时反向执行
- 指定动画运行的方向
animation-play-state: 设置动画的执行状态
- 可选值:
- running 默认值 动画执行
- paused 动画暂停
- 可选值:
animation-fill-mode: 动画的填充模式
- 可选值:
- none 默认值 动画执行完毕元素回到原来位置
- forwards 动画执行完毕元素会停止在动画结束的位置
- backwards 动画延时等待时,元素就会处于开始位置
- both 结合了forwards 和 backwards
- 可选值:
变形(transform)
- 变形就是指通过CSS来改变元素的形状或位置
- 变形不会影响到页面的布局
- transform 用来设置元素的变形效果
平移:
- translateX() 沿着x轴方向平移
- translateY() 沿着y轴方向平移
- translateZ() 沿着z轴方向平移
- 如果填百分比是相对于自身计算的
- z轴平移,调整元素在z轴的位置,正常情况就是调整元素和人眼之间的距离,距离越大,元素离人越近
- z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果必须要设置网页的视距
- 设置当前网页的视距为800px,人眼距离网页的距离
1
perspective: 800px;
旋转
- 通过旋转可以使元素沿着x y 或 z旋转指定的角度
- rotateX()
- rotateY()
- rotateZ()
- 是否显示元素的背面
- backface-visibility: hidden;
缩放
- 对元素进行缩放的函数:
- scaleX() 水平方向缩放
- scaleY() 垂直方向缩放
- scaleZ() 沿着Z轴缩放,一般只有立体的情况下可以看到效果
- scale() 双方向的缩放
- 对元素进行缩放的函数:
flex(弹性盒、伸缩盒)
- 是CSS中的又一种布局手段,它主要用来代替浮动来完成页面的布局
- flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变
- 弹性容器
- 要使用弹性盒,必须先将一个元素设置为弹性容器
- 我们通过 display 来设置弹性容器
display:flex 设置为块级弹性容器
display:inline-flex 设置为行内的弹性容器
- flex-direction 指定容器中弹性元素的排列方式
- 可选值:
- row 默认值,弹性元素在容器中水平排列(左向右)
- 主轴 自左向右
- row-reverse 弹性元素在容器中反向水平排列(右向左)
- 主轴 自右向左
- column 弹性元素纵向排列(自上向下)
- 主轴 自上向下
- column-reverse 弹性元素方向纵向排列(自下向上)
- 主轴 自下向上
- row 默认值,弹性元素在容器中水平排列(左向右)
- 主轴:
- 弹性元素的排列方向称为主轴
- 侧轴:
- 与主轴垂直方向的称为侧轴
- 可选值:
flex-wrap设置弹性元素是否在弹性容器中自动换行
- nowrap(默认):不换行
- wrap:元素沿着辅轴方向自动换行
- wrap-reverse:元素沿着辅轴反方向换行
flex-flow
- flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content
- 如何分配主轴上的空白空间(主轴上的元素如何排列)
- 可选值:
- flex-start 元素沿着主轴起边排列
- flex-end 元素沿着主轴终边排列
- center 元素居中排列
- space-around 空白分布到元素两侧
- space-between 空白均匀分布到元素间
- space-evenly 空白分布到元素的单侧//兼容性不好
align-items:
- 元素在辅轴上如何对齐
- 元素间的关系
- 可选值:
- stretch 默认值,将元素的长度设置为相同的值
- flex-start 元素不会拉伸,沿着辅轴起边对齐
- flex-end 沿着辅轴的终边对齐
- center 居中对齐
- baseline 基线对齐
- 可选值:
align-content
- 元素之间的空白如何对齐
- 可选值:
- flex-start:与辅轴的起点对齐
- flex-end:与辅轴的终点对齐
- center:上下的空白相等
- space-between:与辅轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
- stretch(默认值):轴线占满整个辅轴
- 弹性元素
- 弹性容器的子元素是弹性元素(弹性项)
- 弹性元素可以同时是弹性容器
- 弹性元素的属性:
flex-grow 指定弹性元素的伸展的系数
- 当父元素有多余空间的时,子元素如何伸展
- 父元素的剩余空间,会按照比例进行分配
- 如果flex-grow属性为1,则它们将等分剩余空间(如果有的话)
- 设置为0,即如果存在剩余空间,也不放大
flex-shrink 指定弹性元素的收缩系数
- 当父元素中的空间不足以容纳所有的子元素时,如果对子元素进行收缩
- 缩减多少是根据 缩减系数 和 元素大小来计算
flex-basis 指定的是元素在主轴上的基础长度
- 如果主轴是 横向的 则 该值指定的就是元素的宽度
- 如果主轴是 纵向的 则 该值指定的是就是元素的高度
- 默认值是 auto,表示参考元素自身的高度或宽度
- 如果传递了一个具体的数值,则以该值为准
flex 可以设置弹性元素所有的三个样式
- flex 增长 缩减 基础;
- initial “flex: 0 1 auto”.
- auto “flex: 1 1 auto”
- none “flex: 0 0 auto” 弹性元素没有弹性
order 决定弹性元素的排列顺序
align-self: 用来覆盖当前弹性元素上的align-items
移动端
像素:
- 屏幕是由一个一个发光的小点构成,这一个个的小点就是像素
- 分辨率:1920 x 1080 说的就是屏幕中小点的数量
- 在前端开发中像素要分成两种情况讨论:CSS像素 和 物理像素
- 物理像素,上述所说的小点点就属于物理像素
- CSS像素,编写网页时,我们所用像素都是CSS像素
- 浏览器在显示网页时,需要将CSS像素转换为物理像素然后再呈现
- 一个css像素最终由几个物理像素显示,由浏览器决定:
默认情况下在pc端,一个css像素 = 一个物理像素
视口(viewport)
视口就是屏幕中用来显示网页的区域
可以通过查看视口的大小,来观察CSS像素和物理像素的比值
默认情况下:
- 视口宽度 1920px(CSS像素)
- 1920px(物理像素) - 此时,css像素和物理像素的比是 1:1
- 视口宽度 1920px(CSS像素)
放大两倍的情况:
- 视口宽度 960px(CSS像素)
- 1920px(物理像素) - 此时,css像素和物理像素的比是1:2
- 视口宽度 960px(CSS像素)
我们可以通过改变视口的大小,来改变CSS像素和物理像素的比值
在不同的屏幕,单位像素的大小是不同的,像素越小屏幕会越清晰
问题:一个宽度为900px的网页在手机中要如何显示呢?
- 默认情况下,移动端的网页都会将视口设置为980像素(css像素),以确保pc端网页可以在移动端正常访问,但是如果网页的宽度超过了980,移动端的浏览器会自动对网页缩放以完整显示网页
- 所以基本大部分的pc端网站都可以在移动端中正常浏览,但是往往都不会有一个好的体验,为了解决这个问题,大部分网站都会专门为移动端设计网页
移动端默认的视口大小是980px(css像素),默认情况下,移动端的像素比就是980/移动端宽度(980/750)
如果我们直接在网页中编写移动端代码,这样在980的视口下,像素比是非常不好,导致网页中的内容非常非常的小
编写移动页面时,必须要确保有一个比较合理的像素比:
- 1css像素 对应 2个物理像素
- 1css像素 对应 3个物理像素
可以通过meta标签来设置视口大小
1
2设置视口大小 device-width表示设备的宽度(完美视口),初始化缩放1倍
<meta name="viewport" content="width=device-width, initial-scale=1.0">每一款移动设备设计时,都会有一个最佳的像素比,一般我们只需要将像素比设置为该值即可得到一个最佳效果,将像素比设置为最佳像素比的视口大小我们称其为完美视口
由于不同设备视口和像素比不同,所以同样的375个像素在不同的设备下意义是不一样,比如在iphone6中 375就是全屏,而到了plus中375就会缺一块
所以在移动端开发时,就不能再使用px来进行布局了
vw
- vw 表示的是视口的宽度(viewport width)
- 100vw = 一个视口的宽度
- 1vw = 1%视口宽度
- vw这个单位永远相当于视口宽度进行计算
响应式布局
网页可以根据不通的设备或窗口大小呈现出不同的效果
使用响应式布局,可以使一个网页适用于所有设备
响应布局的关键就是 媒体查询
通过媒体查询,可以为不同的设备,或设备不同状态来分别设置样式
使用媒体查询
- 语法: @media 查询规则{}
- 媒体类型:
- all 所有设备
- print 打印设备
- screen 带屏幕的设备
- speech 屏幕阅读器
- 可以使用,连接多个媒体类型,这样它们之间就是一个或的关系
- 可以在媒体类型前添加一个only,表示只有。
- only的使用主要是为了兼容一些老版本浏览器
- 媒体类型:
- 媒体特性:
- width 视口的宽度
- height 视口的高度
- min-width 视口的最小宽度(视口大于指定宽度时生效)
- max-width 视口的最大宽度(视口小于指定宽度时生效)
- 样式切换的分界点,我们称其为断点,也就是网页的样式会在这个点时发生变化
一般比较常用的断点
- 语法: @media 查询规则{}
px,em,rem
- px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的
- em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸,em(font size of the element)是指相对于父元素的字体大小的单位
- rem是CSS3新增的一个相对单位(root em,根em),font size of the root element)是指相对于根元素的字体大小的单位,通过它可以做到只修改根元素就成比例地调整所有字体大小
css详细教程