序
基于vue实现的一个外卖移动端项目
项目展示
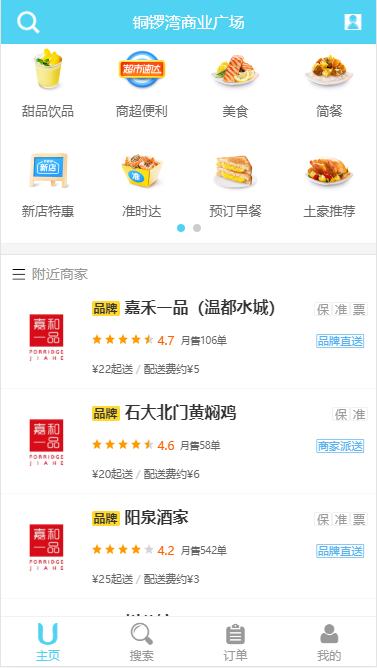
首页

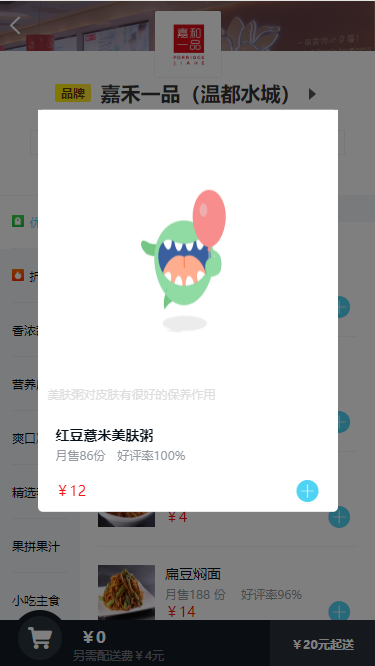
商家详情页
菜品列表



购物车

评价

商家信息

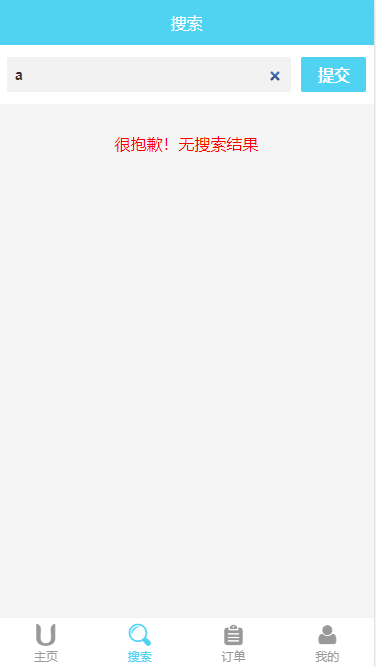
搜索


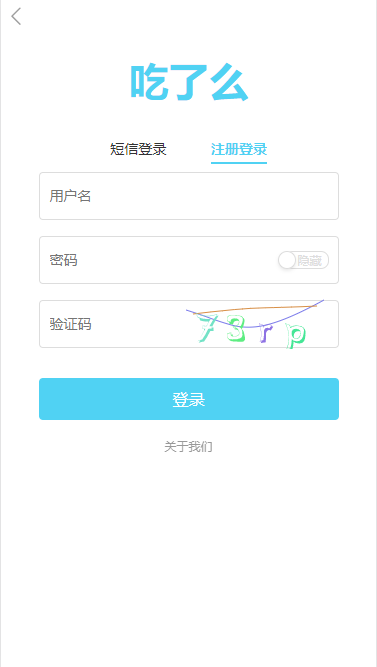
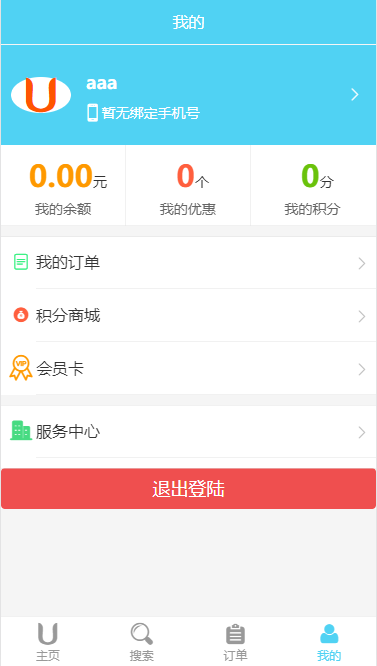
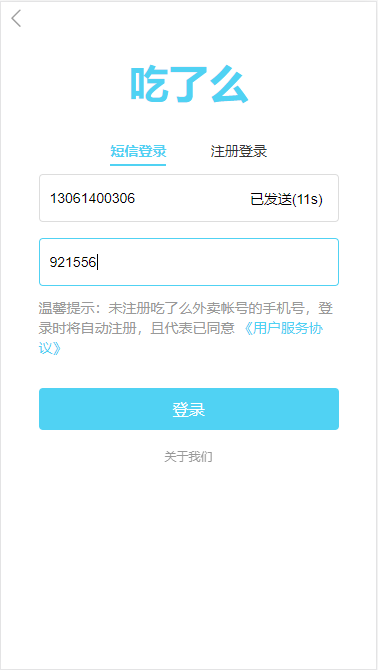
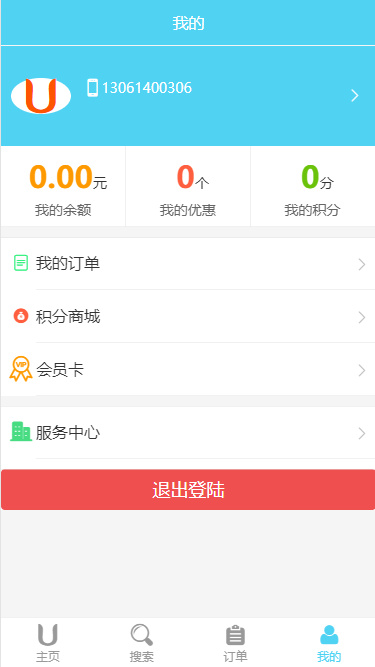
登陆注册




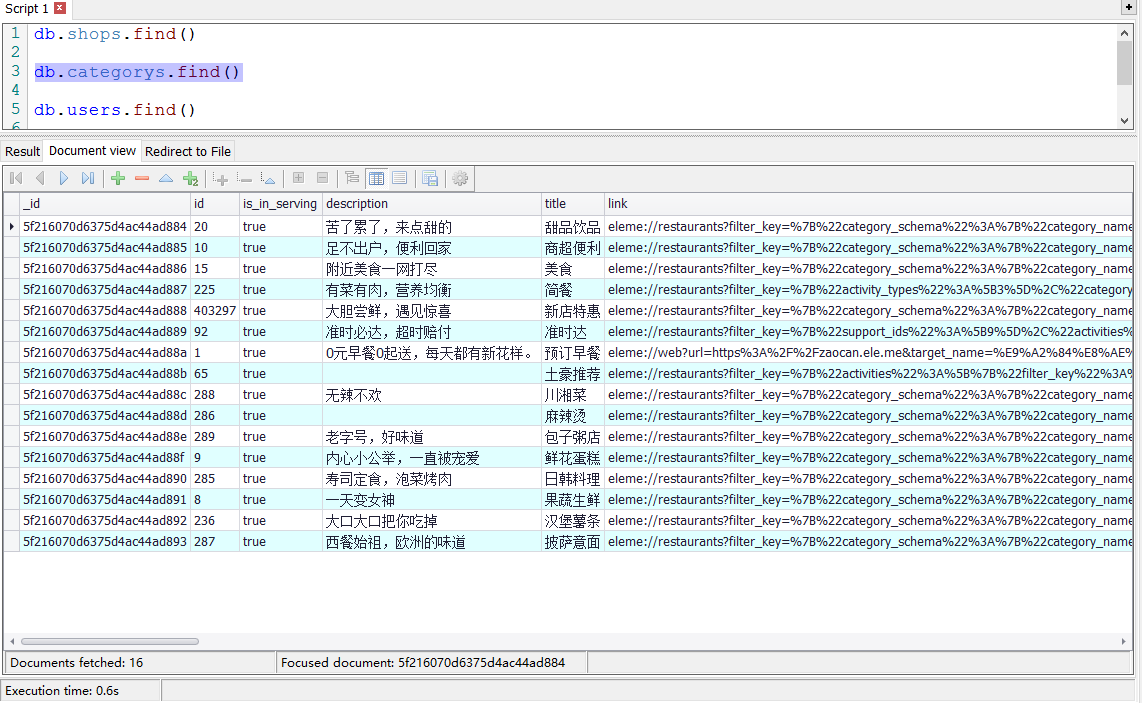
数据库



总结
技术
前端
页面:vue, vue-router, vue-lazyload, styls
- router:路由器页面跳转,开发单页应用
- lazyload:图片懒加载,从接口获取图片数据有个过程用一个加载动画填补
- styls:css预编译器,不过真的不推荐这个,styls是用缩进控制来取代大括号小括号,有时候代码格式化就会导致一些样式失效,还是推荐less,两者语法大同小异
插件:better-scroll, swiper, mint-ui, moment
- Bscroll: 实现页面滑动
- swiper:实现轮播图
- mint-ui:构建界面
- moment:处理日期格式
数据:ajax, axios, mock, vuex, postman
- ajax,axios: 实现前后台交互
- mock:模拟数据库,拦截Ajax请求返回自定义格式的数据
- vuex:对数据进行全局的统一管理
- postman:测试后端接口
后端
- Node+Express
- 用express搭建后台路由
- Mongodb+Mongoose
- 用mongoose操作mongodb数据库
感想
这个项目是跟着视频教程做的,主要是想找个项目练手来巩固一下知识,静态页面是直接拿的别人的,不得不说自己做静态页面还是比较花时间的,以后再找点时间来练练
这次主要是想知道一个全栈项目的具体的工作流程,后端怎么读数据,怎么定义接口。怎么把数据发送出去等等,还有前端怎么实现一些动画效果,怎么拿到数据,怎么对数据进行处理,怎么渲染到页面上等等
这次的项目本来教的是后端从json文件中获取数据,然后我加了一些改动,把json文件数据插到数据库,然后在从数据库里面读取,还有一些从接口里读到的数据,我能实现的,也都搞到数据库里
项目其实最后没有做完,还有支付和订单没有完成,教程也到这里就结束了,以前了解过用支付宝的接口,后面如果有时间的话考虑再把项目完善一下,到这里我也能算上接触到前端的一名小白了吧哈哈哈,虽然还有很多东西没学 ( ╥﹏╥ )
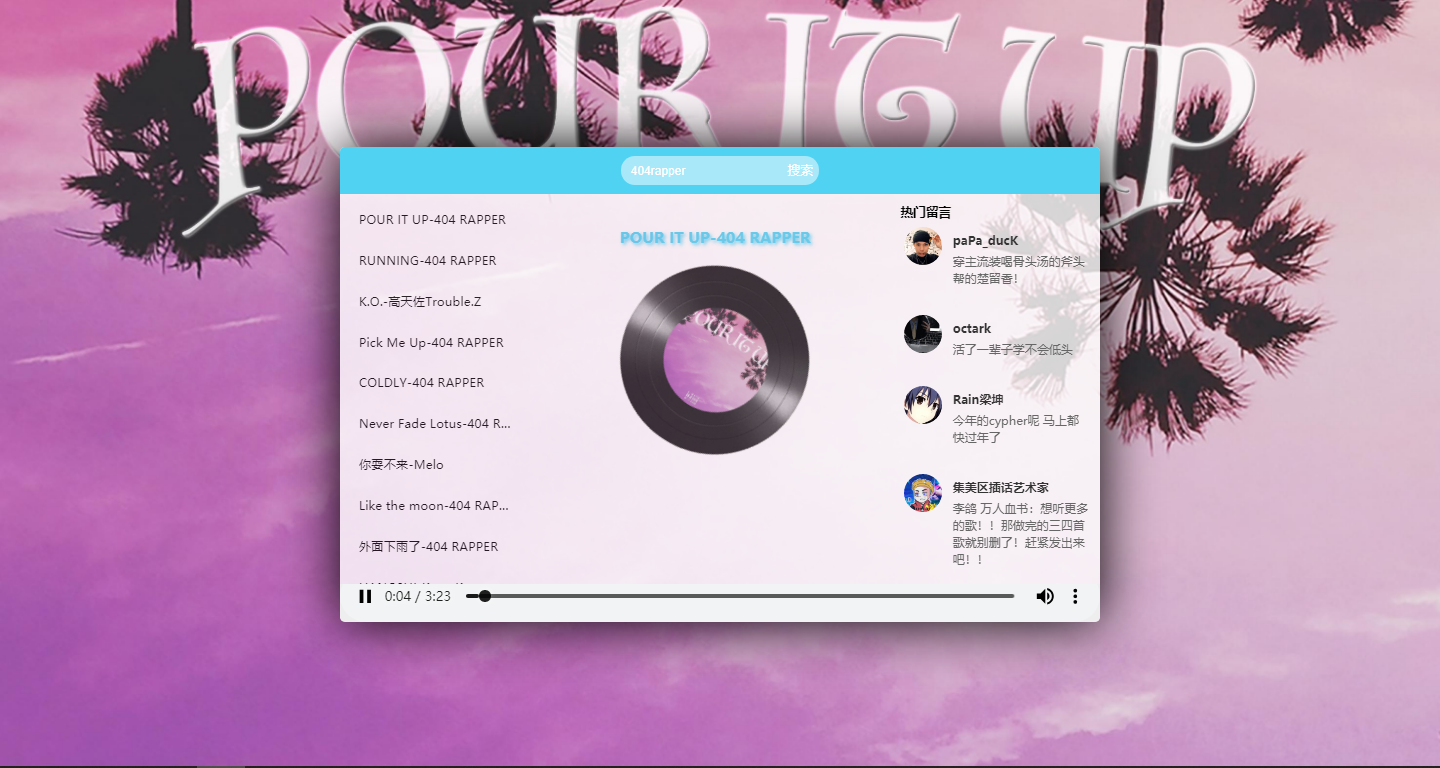
- 最后放一个小玩意(这个比较简单就不另写博客★,°:.☆( ̄▽ ̄)/$:.°★ 。)
(http://www.xyx6.top:8080/Vuemusic/)
taking my time,step by step!