序
用来记录一些繁杂的东西
居中
- 定位
1
2
3
4父级开启定位 子级相对定位
top:50%;
left:50%;
transform:translate(-50%,-50%); //自身的一半 - flex
1
2
3
4父容器
display:flex;
justify-content:center; 主轴分配空白
align-item:center; 辅轴分配空白 - table-cell
1
2
3
4
5
6
7
8
9父容器
display:table-cell;
vertical-align:middle;
text-align:center;
/*父容器必须指定宽高 */
height:500px;
width:500px;
子元素
display:inline-block;
垂直居中
- 通过 verticle-align:middle 实现
1 | display: inline-block; |
- 通过 display:flex 实现
1 | 父元素display:flex; |
- 通过 display:table-cell 实现
1 | 父元素display:table; |
水平居中
通过 margin: 0 auto; text-align: center 实现
通过 display:flex 实现
1 | 父元素display:flex; |
- 通过 width:fit-content 实现
1 | width:fit-content; |
跨域
跨域是指一个域下的文档或脚本试图去请求另一个域下的资源。
1. JSONP 跨域
jsonp 的原理就是利用<script>标签没有跨域限制,通过<script>标签 src 属性,发送带有 callback 参数的 GET 请求,服务端将接口返回数据拼凑到 callback 函数中,返回给浏览器,浏览器解析执行,从而前端拿到 callback 函数返回的数据。
1 | <script> |
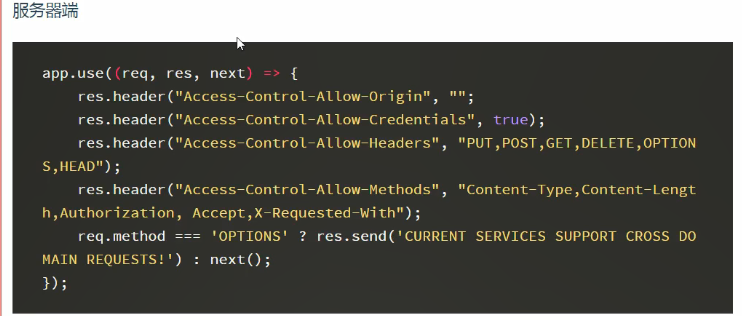
2. CORS 跨域资源共享
- 普通跨域请求:只服务端设置 Access-Control-Allow-Origin 即可,前端无须设置,若要带 cookie 请求:前后端都需要设置
- 跨域到哪个服务器就在哪个服务器上配置响应头

1
2
3
4
5
6
7
8
9
10
11
12
13
14var xhr = new XMLHttpRequest(); // IE8/9需用window.XDomainRequest兼容
// 前端设置是否带cookie
xhr.withCredentials = true;
xhr.open('post', 'http://www.domain2.com:8080/login', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('user=admin');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText);
}
};
webpack
- 利用 node + webpack + webpack-devserver 代理接口跨域。在开发环境下,由于 vue 渲染服务和接口代理服务都是 webpack-dev-server 同一个,所以页面与代理接口之间不再跨域,无须设置 headers 跨域信息了。
- 不写请求的基础地址都是默认向本地址请求资源,在webpack加proxy配置代理目标的基础路径,就会把请求都代理到目标接口
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15module.exports = {
entry: {},
module: {},
...
devServer: {
historyApiFallback: true,
proxy: [{
context: '/login',
target: 'http://www.domain2.com:8080', // 代理跨域目标接口
changeOrigin: true,
cookieDomainRewrite: 'www.domain1.com' // 可以为false,表示不修改
}],
noInfo: true
}
}
TCP 与 UDP
区别
- TCP 面向连接(如打电话要先拨号建立连接);UDP 是无连接的,即发送数据之前不需要建立连接
- TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失,不重复,且按序到达;UDP 尽最大努力交付,即不保证可靠交付
- TCP 面向字节流,实际上是 TCP 把数据看成一连串无结构的字节流;UDP 是面向报文的,UDP 没有拥塞控制,因此网络出现拥塞不会使源主机的发送速率降低(对实时应用很有用,如 IP 电话,实时视频会议等)
- 每一条 TCP 连接只能是点到点的;UDP 支持一对一,一对多,多对一和多对多的交互通信
- TCP 首部开销 20 字节;UDP 的首部开销小,只有 8 个字节
- TCP 的逻辑通信信道是全双工的可靠信道,UDP 则是不可靠信道
TCP 三次握手
- 第一次握手
- 客户端向服务端发送连接请求报文段。该报文段中包含自身的数据通讯初始序号。请求发送后,客户端便进入 SYN-SENT 状态。
- 第二次握手
- 服务端收到连接请求报文段后,如果同意连接,则会发送一个应答,该应答中也会包含自身的数据通讯初始序号,发送完成后便进入 SYN-RECEIVED 状态。
- 第三次握手
- 当客户端收到连接同意的应答后,还要向服务端发送一个确认报文。客户端发完这个报文段后便进入 ESTABLISHED 状态,服务端收到这个应答后也进入 ESTABLISHED 状态,此时连接建立成功。
四次挥手
- 第一次挥手
- 客户端发送一个FIN=M,用来关闭客户端到服务器端的数据传送,客户端进入FIN_WAIT_1状态。意思是说”我客户端没有数据要发给你了”,但是如果你服务器端还有数据没有发送完成,则不必急着关闭连接,可以继续发送数据。
- 第二次挥手
- 服务器端收到FIN后,先发送ack=M+1,告诉客户端,你的请求我收到了,但是我还没准备好,请继续你等我的消息。这个时候客户端就进入FIN_WAIT_2 状态,继续等待服务器端的FIN报文。
- 第三次挥手
- 当服务器端确定数据已发送完成,则向客户端发送FIN=N报文,告诉客户端,好了,我这边数据发完了,准备好关闭连接了。服务器端进入LAST_ACK状态。
- 第四次挥手
- 客户端收到FIN=N报文后,就知道可以关闭连接了,但是他还是不相信网络,怕服务器端不知道要关闭,所以发送ack=N+1后进入TIME_WAIT状态,如果Server端没有收到ACK则可以重传。服务器端收到ACK后,就知道可以断开连接了。客户端等待了2MSL后依然没有收到回复,则证明服务器端已正常关闭,那好,我客户端也可以关闭连接了。最终完成了四次握手。
http 和 https
- HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从 WWW 服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
- HTTPS:是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。
- HTTPS 协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
HTTP 与 HTTPS 有什么区别?
- HTTP 协议传输的数据都是未加密的,也就是明文的,因此使用 HTTP 协议传输隐私信息非常不安全,为了保证这些隐私数据能加密传输,于是网景公司设计了 SSL(Secure Sockets Layer)协议用于对 HTTP 协议传输的数据进行加密,从而就诞生了 HTTPS。简单来说,HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 http 协议安全。
两边固定中间自适应的布局
1 | float实现: |
输入 url 地址按下回车会发生什么
1.输入 url 地址后,首先进行 DNS 解析,将相应的域名解析为 IP 地址; 2.客户端根据 IP 地址去寻找相应的服务器; 3.与服务器进行 TCP 的三次握手;
所谓三次握手就是客户端在请求与服务器相连接时,彼此共计发送了三次数据包,就好比以下的对话:
_ 首先,需要明确的是,三次握手是客户端先发起请求。
_ (第一次)客户端:hi,服务器,在吗?我想和你建立连接,你能收到我的消息吗?(此时客户端给服务端发送了一个数据包和发送序号,即 SYN=1,Seq=X)
_ (第二次)服务器:hi,客户端,我在呢,我收到你的消息了,我们可以建立连接,你能收到我答复的消息吗?(此时服务端发送 syn+ack 报文,并置发送序号为 Y,再确认序号为 X+1)
_ (第三次)客户端:我收到你的答复了,很开心能和你建立连接。(此时客户端发送 ack 报文,并置发送序号为 Z,再确认序号为 Y+1)4.客户端找到相应的资源库;
5.根据资源库返回页面信息;
6.浏览器根据自身的执行机制解析页面;
7.最后服务器将解析信息返回给客户端,进行TCP的四次挥手
type of 与 instance of
- typeof 是判断参数是什么类型的实例,返回值为说明运算数类型的字符串。
- 返回值结果:“number”、“string”、“boolean”、“object”、“function”、“undefined”
- 若参数为引用类型,始终返回“object”,对于 Array、null 始终返回“object”
- instanceof 是用来判断一个对象在其原型链中是否存在一个构造函数的 prototype 属性
- a instanceof b:判断 a 是否为 b 的实例,可以用于继承关系中
回流和重绘
html 加载时发生了什么
在页面加载时,浏览器把获取到的HTML代码解析成1个DOM树,DOM树里包含了所有HTML标签,包括display:none隐藏,还有用JS动态添加的元素等。
DOM Tree 和样式结构体 (浏览器把所有样式【用户定义的CSS和用户代理】解析成样式结构体) 组合后构建render tree, render tree类似于DOM tree,但区别很大,因为render tree能识别样式,render tree中每个NODE都有自己的style,而且render tree不包含隐藏的节点(比如display:none的节点,还有head节点),因为这些节点不会用于呈现,而且不会影响呈现的,所以就不会包含到 render tree中。我自己简单的理解就是DOM Tree和我们写的CSS结合在一起之后,渲染出了render tree。
什么是回流
- 当render tree中的一部分(或全部)因为元素的规模尺寸,布局,隐藏等改变而需要重新构建。这就称为回流(reflow)。每个页面至少需要一次回流,就是在页面第一次加载的时候,这时候是一定会发生回流的,因为要构建render tree。在回流的时候,浏览器会使渲染树中受到影响的部分失效,并重新构造这部分渲染树,完成回流后,浏览器会重新绘制受影响的部分到屏幕中,该过程成为重绘。
什么是重绘
- 当render tree中的一些元素需要更新属性,而这些属性只是影响元素的外观,风格,而不会影响布局的,比如background-color。则就叫称为重绘。
区别:
- 回流必将引起重绘,而重绘不一定会引起回流。
- 比如:只有颜色改变的时候就只会发生重绘而不会引起回流
- 当页面布局和几何属性改变时就需要回流
- 比如:添加或者删除可见的DOM元素,元素位置改变,元素尺寸改变——边距、填充、边框、宽度和高度,内容改变
Session和Cookie的区别
cookie数据存放在客户的浏览器上(客户端),session数据放在服务器上
cookie不是很安全,别人可以分析存放在本地的cookie并进行cookie 欺骗,如果主要考虑到安全应当使用session
session会在一定时间内保存在服务器上.当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用cookie
单个cookie在客户端的限制是3K,就是说一个站点在客户端存放的cookie不能3K
- 将登陆信息等重要信息存放为session;其他信息如果需要保留,可以放在 cookie 中
session不能区分路径,同一个用户在访问一个网站期间,所有的session在任何一个地方都可以访问到.而cookie中如果设置了路径参数,那么同一个网站中不同路径下的cookie互相是访问不到的.cookie只能是子路径访问父路径设置的cookie
localStorage和sessionStorage区别
localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。
sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
token
- token 也称作令牌,由uid+time+sign[+固定参数]
- token 的认证方式类似于临时的证书签名, 并且是一种服务端无状态的认证方式, 非常适合于 REST API 的场景. 所谓无状态就是服务端并不会保存身份认证相关的数据。
- token在客户端一般存放于localStorage,cookie,或sessionStorage中。在服务器一般存于数据库中
- token认证流程
- token 的认证流程与cookie很相似
- 用户登录,成功后服务器返回Token给客户端。
- 客户端收到数据后保存在客户端
- 客户端再次访问服务器,将token放入headers中
- 服务器端采用filter过滤器校验。校验成功则返回请求数据,校验失败则返回错误码
总结
- session存储于服务器,可以理解为一个状态列表,拥有一个唯一识别符号sessionId,通常存放于cookie中。服务器收到cookie后解析出sessionId,再去session列表中查找,才能找到相应session。依赖cookie
- cookie类似一个令牌,装有sessionId,存储在客户端,浏览器通常会自动添加。
- token也类似一个令牌,无状态,用户信息都被加密到token中,服务器收到token后解密就可知道是哪个用户。需要开发者手动添加。
node中import和require的区别
- import和require都是被模块化所使用
- require是运行时调用,所以require理论上可以运用在代码的任何地方
- import是编译时调用,所以必须放在文件开头
Mysql
https://blog.csdn.net/qq_42992643/article/details/82959720
深克隆和浅克隆
- 浅克隆只是改变了指针的指向,没有开辟新的内存空间,改变值后原有的值也会发生改变
- 深克隆是先把对象转化成json数据JSON.stringify(obj),然后在解析成对象JSON.parse,完整JSON.parse(JSON.stringify(obj)),是开辟了新的内存空间存数据,改变值后原有值也不变。但是对函数、正则、时间对象、数字对象的时候会不好用,遇到他们时需要特殊处理来过滤
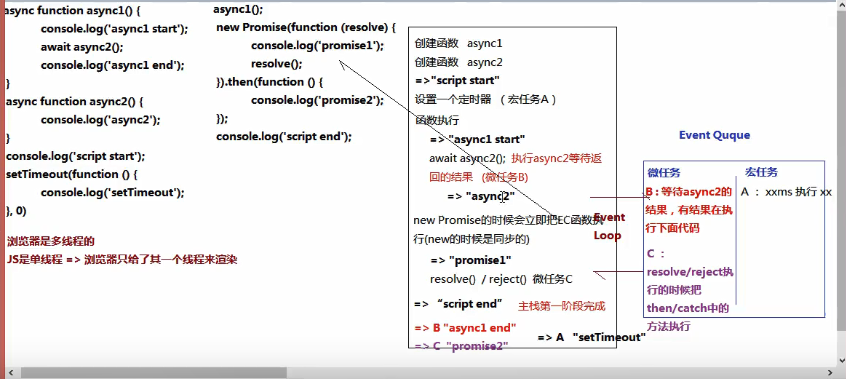
微任务和宏任务

- js是单线程的,浏览器是多线程的
- 先执行主线程,执行完主线程再执行微任务,最后执行宏任务
- 宏任务:setTimeout,setInterval,整体代码script,I/O
- 微任务:Promise,process.nextTick
promise和async/await
promise
- promice的思想就是每一个异步任务返回一个promise对象,该对象有一个then方法,通过.then()的方法可进行链式调用,允许指定回调函数,Promice的出现大大改善了异步变成的困境,避免出现回调地狱(数作为参数层层嵌套),嵌套层级得到改善。
- API
- Promise.resolve()
- Promise.reject()
- Promise.prototype.then()
- Promise.prototype.catch()
- Promise.all() // 所有的完成
1
2
3
4
5
6
7function promiseDemo () {
Promise.all([A, B]).then(function (res) {
console.log(res)
})
}
//A,B
A请求、B请求同时发,两条响应都收到后再执行then - Promise.race() // 竞速,完成一个即执行then
1
2
3
4
5function promiseDemo () {
Promise.race([A, B]).then(function (res) {
console.log(res)
})
}Async/await
- Async/await建立于Promise之上
- async函数完全可以看作多个异步操作,包装成的一个 Promise 对象,而await命令就是内部then命令的语法糖
- 如果要实现并发多个请求,可以把函数存到数组中,在调用array.map实现
var,let,const的区别
- var声明变量存在变量提升,let/const不存在
- var不存在块级作用域。let和const存在块级作用域,顾名思义,就是只在当前代码块起作用
- var允许重复声明变量,后一个变量会覆盖前一个变量。let和const在同一作用域不允许重复声明变量,会报错(正常情况下三者都不能重复声明变量,但是编译器会忽略重复声明的var,所以var可以)
- const/let大部分特性一样,不同的是:
- const声明时必须赋值且只能赋值一次,不能修改
- 如果const声明的是复合类型数据,可以修改其属性
flex/flex:1
- flex属性= flex-grow(放大) + flex-shrink(缩小) + flex-basis(基础)
- flex:1实际是flex-grow:1表示父元素有剩余空间时是否放大
Vue双向绑定原理
- VUE的双向绑定通过数据劫持结合发布者-订阅者模式的方式来实现
- 利用object.defineProperty()重写对象的set方法和get方法。通过这两种方法对data中的数据进行监控,当修改数据值时,触发set;当访问数据值时,触发get。
- 监控数据变化是为了更新页面,更新变化数据对应的DOM节点
- 完成上述要求需要底层虚拟DOM的支持
- vue3中用proxy来监听数据,只需要监听对象,对象中的属性发生改变自动捕获。
Vue中的虚拟dom及diff算法
- vue2引入了虚拟dom,渲染速度比vue1提高了2-4倍,而且大大降低了内存消耗
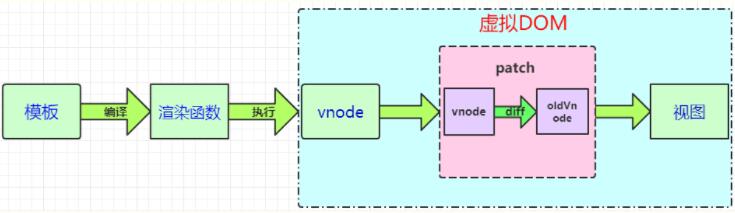
- 模板转换成视图的过程
- 将模板编译转换成渲染函数,执行渲染函数得到一个虚拟节点树
- 对数据进行操作的时候,会触发监听函数,然后watch对象会将新旧虚拟节点进行对比,然后根据对比结果进行dom操作来更新视图
- 简单点讲,在Vue的底层实现上,Vue将模板编译成虚拟DOM渲染函数。在状态改变时,Vue能够智能地计算出重新渲染组件的最小代价并应到DOM操作上

- 概念:
- 渲染函数:渲染函数是用来生成Virtual DOM的。Vue推荐使用模板来构建我们的应用界面,在底层实现中Vue会将模板编译成渲染函数
- VNode 虚拟节点:它可以代表一个真实的 dom 节点。通过 createElement 方法能将 VNode 渲染成 dom 节点。简单地说,vnode可以理解成节点描述对象,它描述了应该怎样去创建真实的DOM节点
- patch(也叫做patching算法):虚拟DOM最核心的部分,它可以将vnode渲染成真实的DOM,这个过程是对比新旧虚拟节点之间有哪些不同,然后根据对比结果找出需要更新的的节点进行更新。这点我们从单词含义就可以看出, patch本身就有补丁、修补的意思,其实际作用是在现有DOM上进行修改来实现更新视图的目的。
- 虚拟dom是什么?
- 虚拟dom是一颗以js对象(VNode节点)为基础的树,用对象属性来描述节点。它实际上是对真实dom的抽象,最后通过一系列操作可以使这棵树映射到真实环境上。虚拟dom就相当于缓存,介于cpu(JS)和硬盘(dom)之间,js只操作虚拟dom,最后再把变更的地方写入真实dom中。
- 虚拟dom的最终目标是将虚拟节点渲染到视图上,如果直接用虚拟节点覆盖旧节点,会有很多不必要的dom操作,为了避免这种情况,虚拟dom在虚拟节点映射到视图的过程中,将虚拟节点与上一次的旧虚拟节点做对比,找到需要更新的节点进行dom操作,从而避免不必要的操作。
- 其实虚拟DOM在Vue.js主要做了两件事:
- 提供与真实DOM节点所对应的虚拟节点vnode
- 将虚拟节点vnode和旧虚拟节点oldVnode进行对比,然后更新视图
- 模板 → 渲染函数 → 虚拟DOM树 → 真实DOM
- diff算法
- 为了实现高效的DOM操作,一套高效的虚拟DOM diff算法显得很有必要。我们通过patch 的核心—-diff 算法,找出本次DOM需要更新的节点来更新,其他的不更新。思想是仅在同级的vnode间做diff,递归地进行同级vnode的diff,最终实现整个DOM树的更新。
- diff 算法包括几个步骤:
- 用 JavaScript 对象结构表示 DOM 树的结构;然后用这个树构建一个真正的 DOM 树,插到文档当中
- 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异
- 把所记录的差异应用到所构建的真正的DOM树上,视图就更新了
computed和watch的区别
- computed是用于定义基于数据之上的数据;并且computed是有缓存的,在数据还没有变化时访问时,计算属性会立即返回缓存中之前计算的结果。
- watch是在某个数据变化时做一些事情,可以是调用函数,也可以像computed返回数据,而且监听的是一个参数,而computed可以依赖多个参数。
MVC/MVVM
- mvc用户对View的操作交给了Controller处理,在Controller中响应View的事件调用Model的接口对数据进行操作,一旦Model发生变化便通知相关视图进行更新。
- 在原生的html+js中,可以将html看成view;js看成controller,负责处理用户与应用的交互,响应对view的操作(对事件的监听),调用Model对数据进行操作,完成model与view的同步(根据model的改变,通过选择器对view进行操作);将js的ajax当做Model,也就是数据层,通过ajax从服务器获取数据。
- Model的对象不只包含数据,也有对属性(name)的监听事件
- MVVM与MVC最大的区别就是:它实现了View和Model的自动同步,也就是当Model的属性改变时,我们不用再自己手动操作Dom元素,来改变View的显示,而是改变属性后该属性对应View层显示会自动改变
- Vue实例中的data相当于Model层,而ViewModel层的核心是Vue中的双向数据绑定,即Model变化时VIew可以实时更新,View变化也能让Model发生变化
- MVVM比MVC精简很多,不仅简化了业务与界面的依赖,还解决了数据频繁更新的问题,不用再用选择器操作DOM元素
webpack
- webpack有五大核心概念:
- entry:指示从哪个文件开始打包
- output:指示打包的文件输出到哪里去
- loader:因为webpack本身只能打包js文件,所以需要loader把其他文件转化成js文件加载进来
- plugin:用于拓展webpack的功能,它可以执行更多的任务,从打包优化到压缩,一直到重新定义变量等
- model:model指示webpack使用的相应模式的配置,分为开发模式和生产模式
Java和JavaScript
- Java和js的区别
- Java是面向对象的语言,即使是简单的程序也需要设计对象,JavaScript是脚本语言,他是种基于对象和事件驱动的语言
- Java在执行之前必须编译,JavaScript不需要,可以有浏览器直接解释执行
- Java的所有变量在编译之前必须做声明,JavaScript不需要
- 代码格式不一样
- js怎么实现Java的继承
- 使用对象冒充(this.method),将parent指向的对象赋给this.method,然后执行this.method,最后执行完再销毁就行了
- 使用call方法,parent.call(this,父类对象),改变this指向
- 也可使用apply方法改变this指向
- 原型链方式,父类的函数和变量放在原型对象上,子类通过实例化父类来继承函数和变量
- js实现public和private
- public
1
2
3
4
5
6
7
8
9
10//通过初始化实例变量来给对象添加public变量
functin Container(param) {
this.member = param;
}
var myContainer = new Container('abc'),则myContainer.member为'abc'
//函数通过加在原型链来实现public
Container.prototype.stamp = function (string) {
return this.member + string;
} - Private
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15普通的var变量就是private
private函数
//private methd
function getSex(){
return sex;
}
function getSalary(){
return salary;
}
this.display = function(){
document.write(this.getName() + "---" + this.getAge() + "---" + getSex() + "----" + getSalary());
}
- public