-
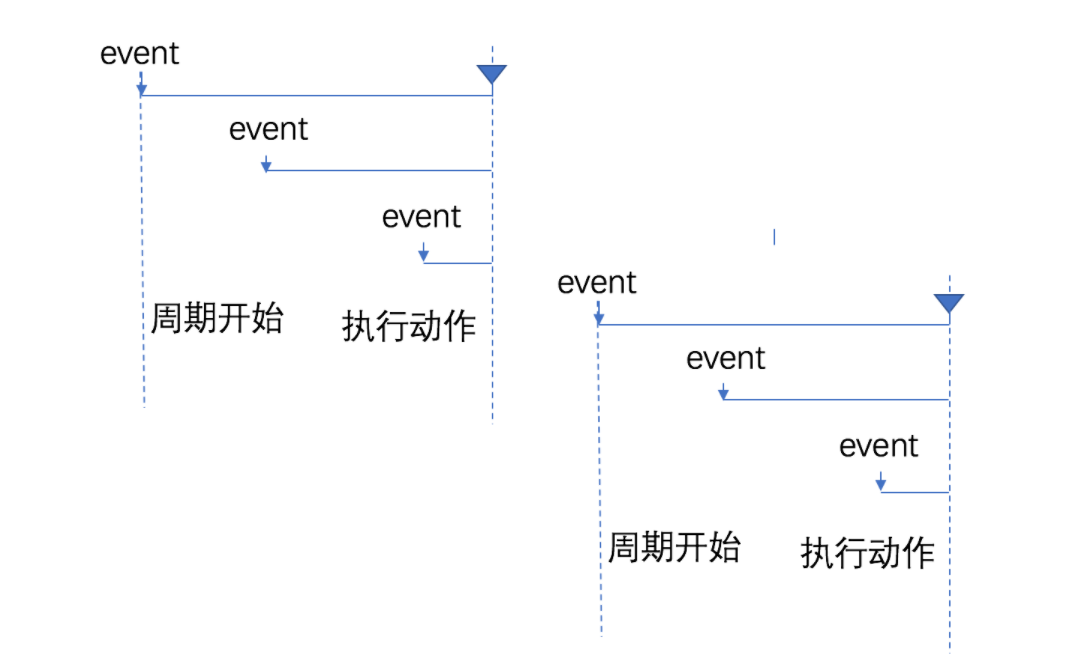
节流
- 节流(throttle)的意思就是水龙头关小点, 频率不要那么高
- 节流是固定时间内只触发一次函数
- 原理是通过判断是否到达一定时间来触发函数,若没到达规定时间则使用计时器延后,而下一事件重新设定计时器

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23function throttle (func, wait = 0) {
let timer
let start
let now
return function () {
now = new Date().getTime()
// 如果不是第一次, 并且时间间隔还没有过去wait毫秒就清除定时器重新计时
if (start && now - start < wait) {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout (() => {
func()
start = now
}, wait)
// 如果是第一次且时间间隔过了wait毫秒,就执行函数
} else {
func()
start = now
}
}
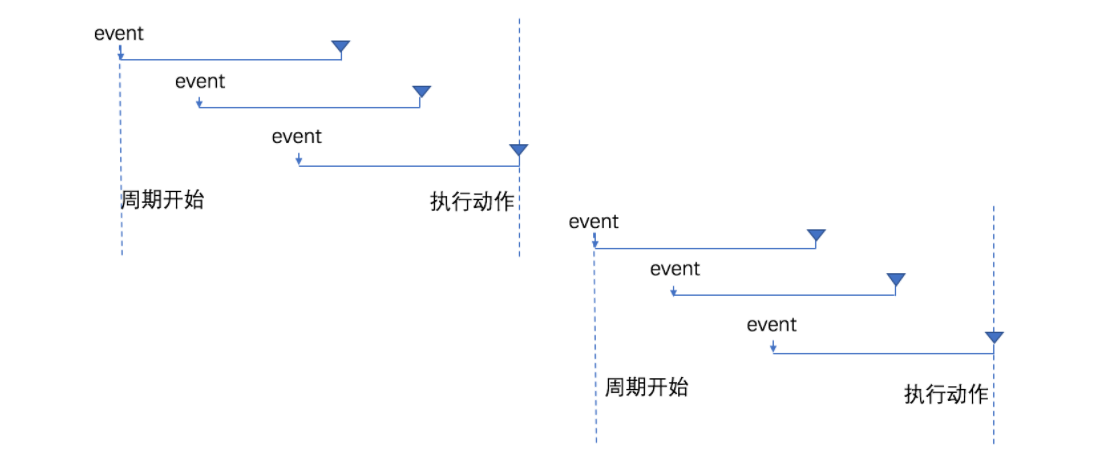
防抖动
- 维护一个计时器,规定在delay时间后触发函数,但是在delay时间内再次触发函数时就会取消之前的定时器,重新设置,这样一来只有最后一次操作会被触发

1
2
3
4
5
6
7
8
9
10
11
12
13
14function debounce (func, wait = 0) {
let timer
return function () {
// 如果触发函数就清除之前的定时器重新计时
// 只有最后一次操作触发
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
func()
}, wait)
}
} - 节流和防抖动最大的区别就是,节流函数不管是事件触发的多频繁,都会保证在规定时间内一定会执行一次事件处理函数,而防抖动只是在最后一次事件后才只触发一次函数*