序
本次项目主要是对数据的可视化展示,前端应用ECharts对数据进行可视化
效果预览
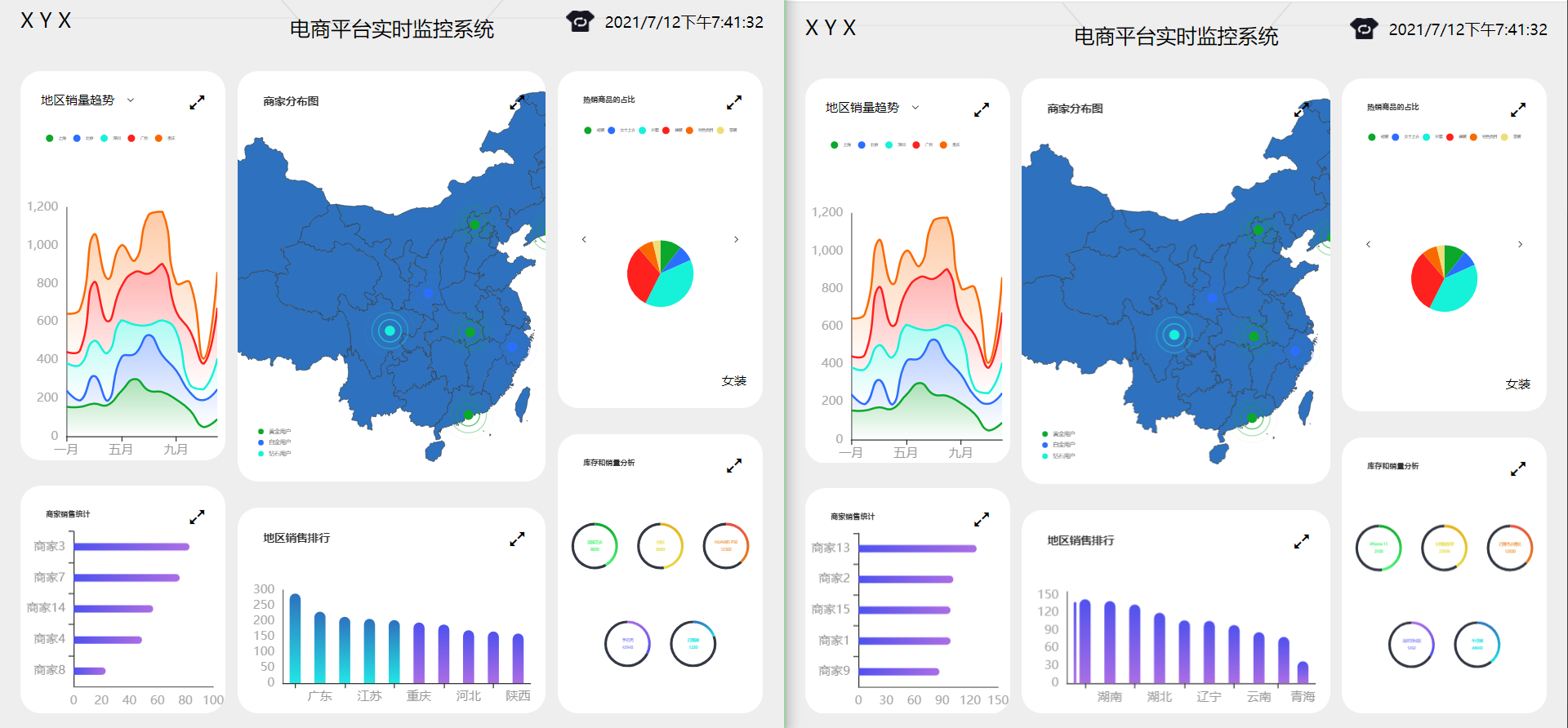
首页
支持两套主题,图标的主题可以在echarts官网diy

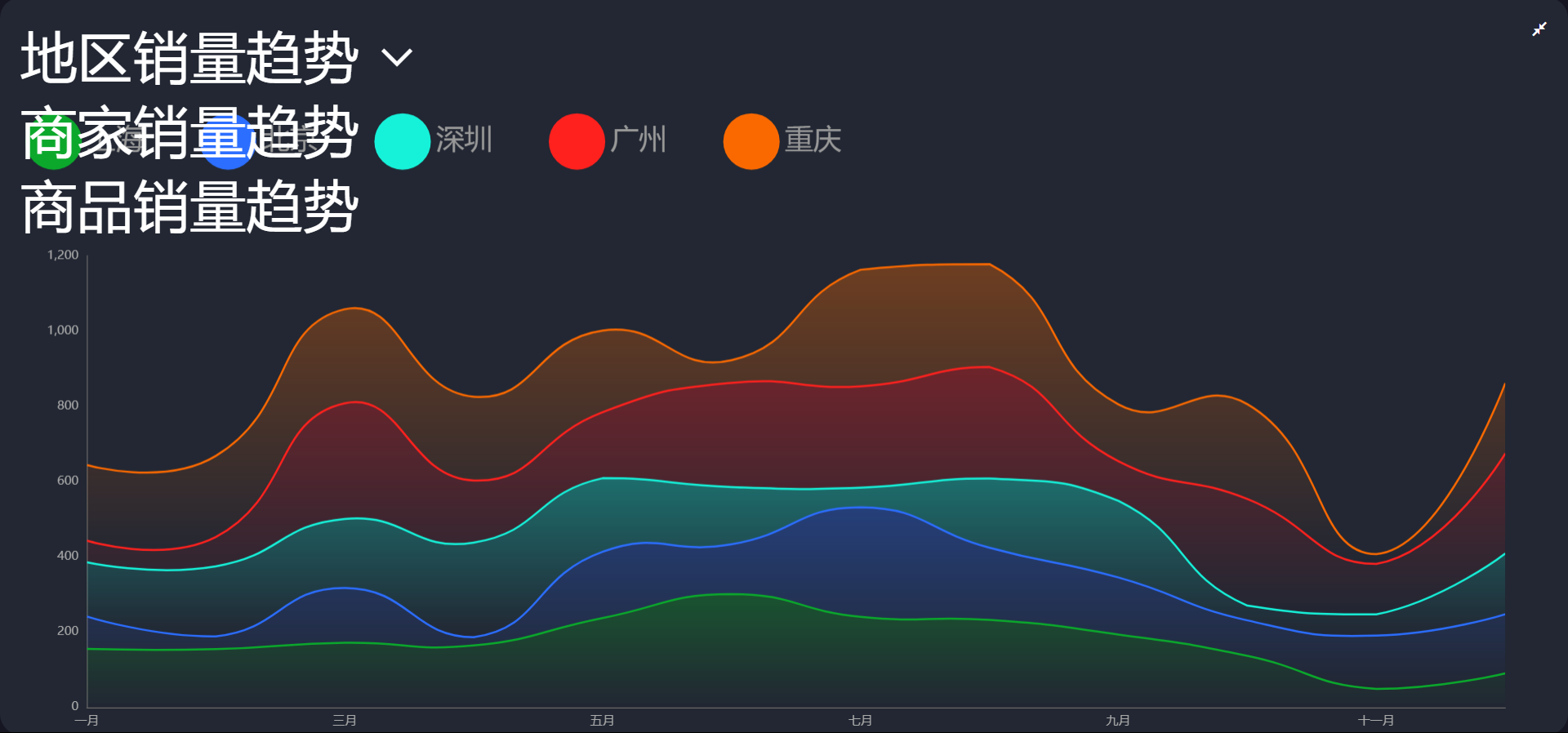
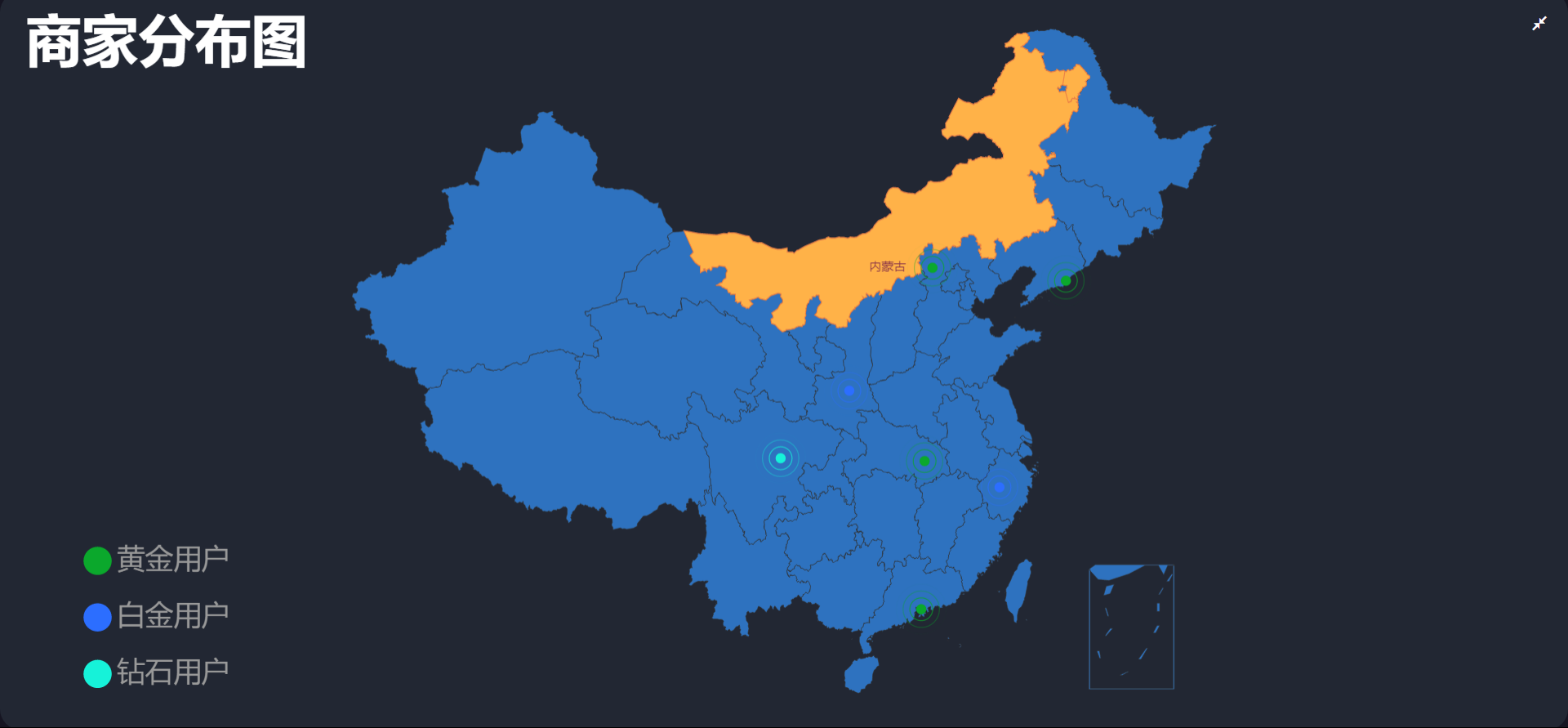
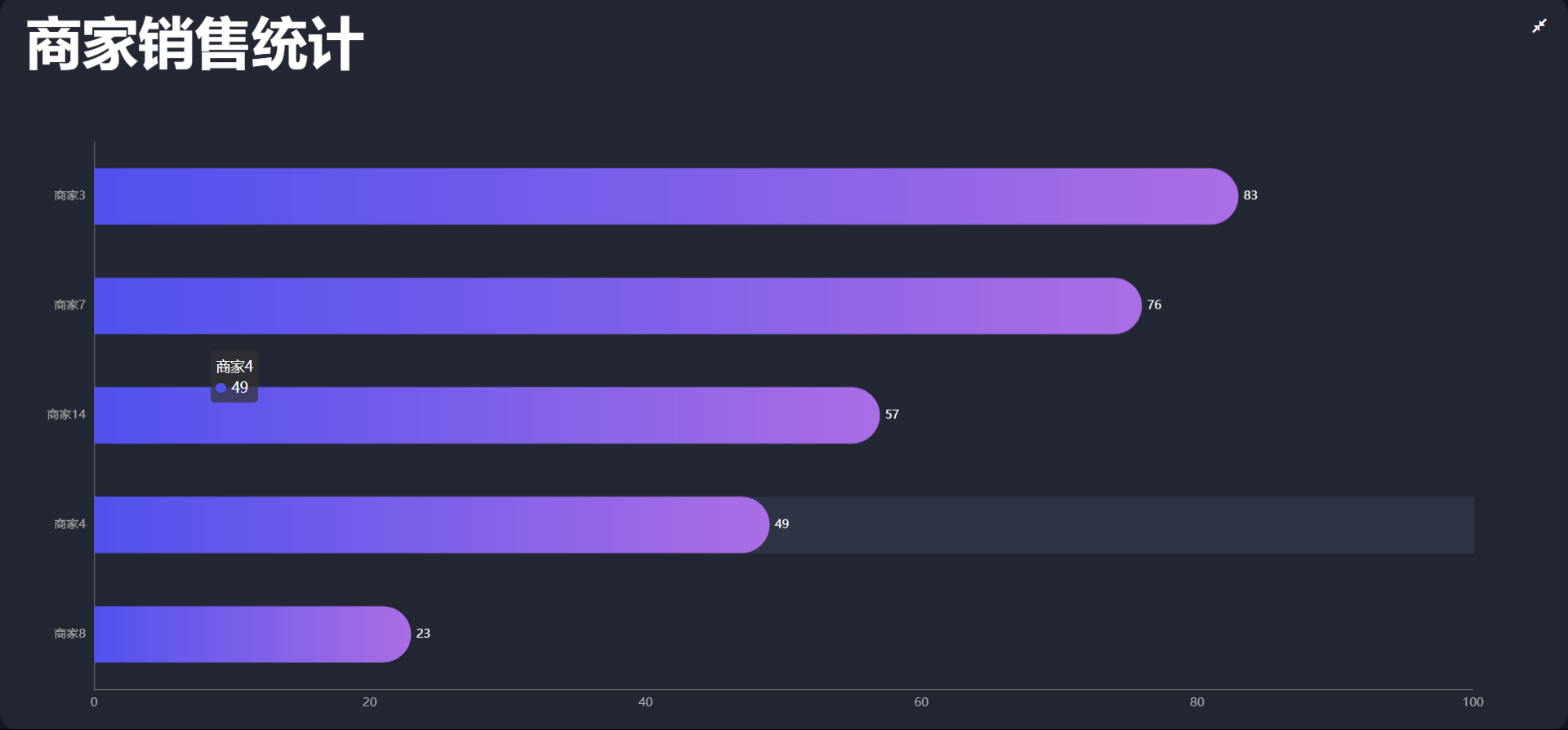
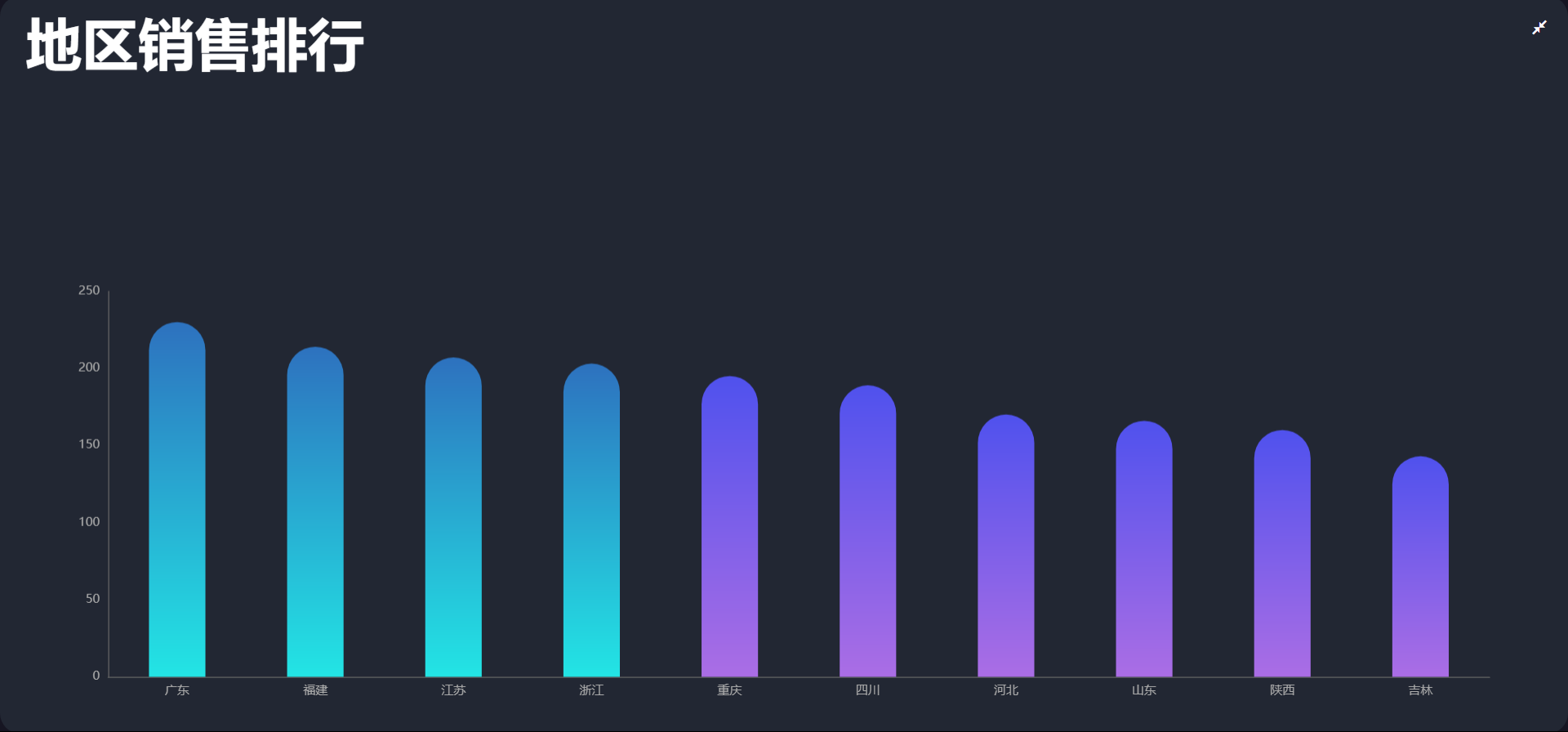
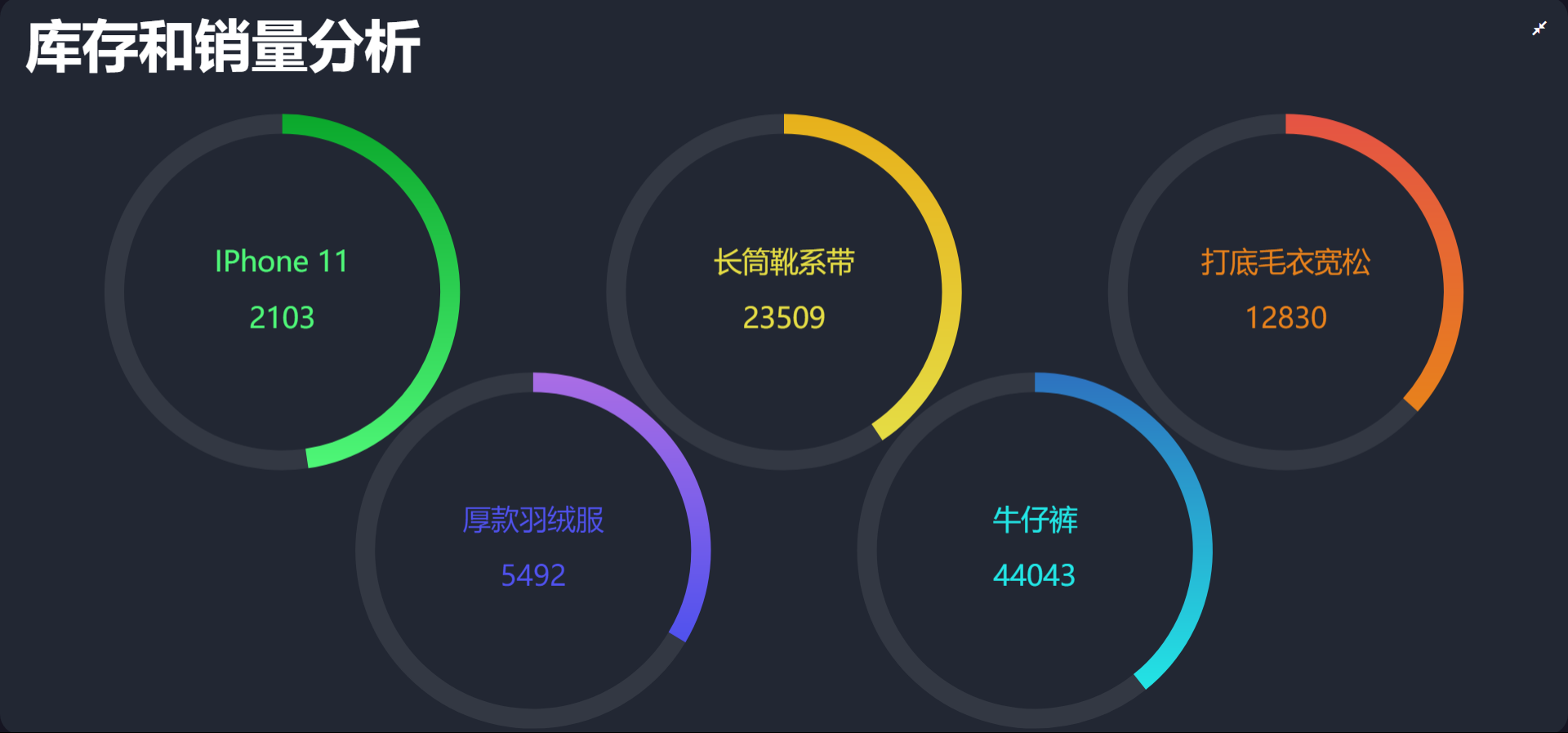
组件展示






多端联动效果

总结
后端
- Node+KOA2
- KOA2是express原班人马打造的,express的异步处理是用的回调函数,但是KOA2使用的是async/await
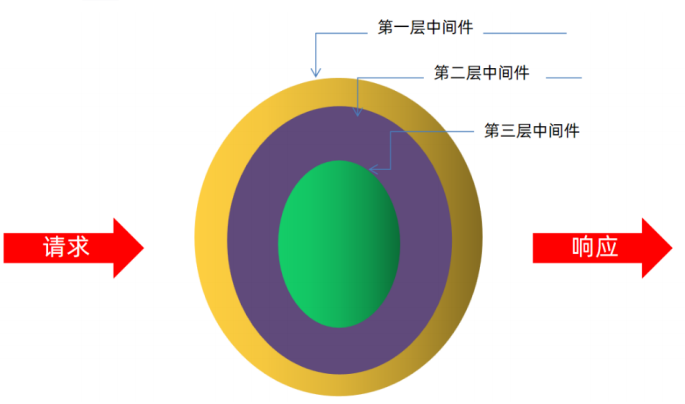
- KOA2最大的特点是独特的中间件控制流程,是一个典型的洋葱模型

- 这种中间件可能还不仅仅只有一个,可能会存在多个,比如上图所示, 它就存在三层中间件,这三
层中间件在处理请求的过程以及它调用的顺序为:- 当一个请求到达咱们的服务器,最先最先处理这个请求的是第一层中间件
- 第一层的中间件在处理这个请求之后,它会把这个请求给第二层的中间件
- 第二层的中间件在处理这个请求之后,它会把这个请求给第三层的中间件
- 第三层中间件内部并没有中间件了, 所以第三层中间件在处理完所有的代码之后,这个请求又会到了第二层的中间件,所以第二层中间件对这个请求经过了两次的处处理第二层的中间件在处理完这个请求之后,又到了第一层的中间件, 所以第一层的中间件也对这个请求经过了两次的处理
- 这个调用顺序就是洋葱模型, 中间件对请求的处理有一种先进后出的感觉,请求最先到达第一层中间件,而最后也是第一层中间件对请求再次处理了一下
- 根据这个特性,本次项目设置了三个中间件,一个用来记录请求的总耗时,一个用来设置响应头,最后一个根据url读取相应文件的信息
前端
- Vue+ECharts
- 本次echarts的配置项进行了分离,分别是默认基础配置项,数据配置项,分辨率适配项,先进行单独图表组件的开发,最终将组件进行合并
WebSocket
- WebSocket 可以保持着浏览器和客户端之间的长连接, 通过WebSocket 可以实现数据由后端推送到前端,保证了数据传输的实时
- 通过建立长连接,客户端发送数据给服务端,服务端返回数据,从而实现多端联动的效果